使用符号:Symbols
您可以利用 SVG Sprites 技术使重复的图标在您的页面上具有更高的性能。
您可能想知道使用 JavaScript 渲染图标如何影响性能。 我们在开发它时非常担心这一点,甚至采取了一些特殊措施来确保它尽可能快。
我们的测试表明,对于大多数人在网站上使用的典型图标数量,加载和呈现时间比网络字体快。 当然,您的里程可能会有所不同,如果事实证明您不是这种情况,我们会 很想听听您的体验。
#示例
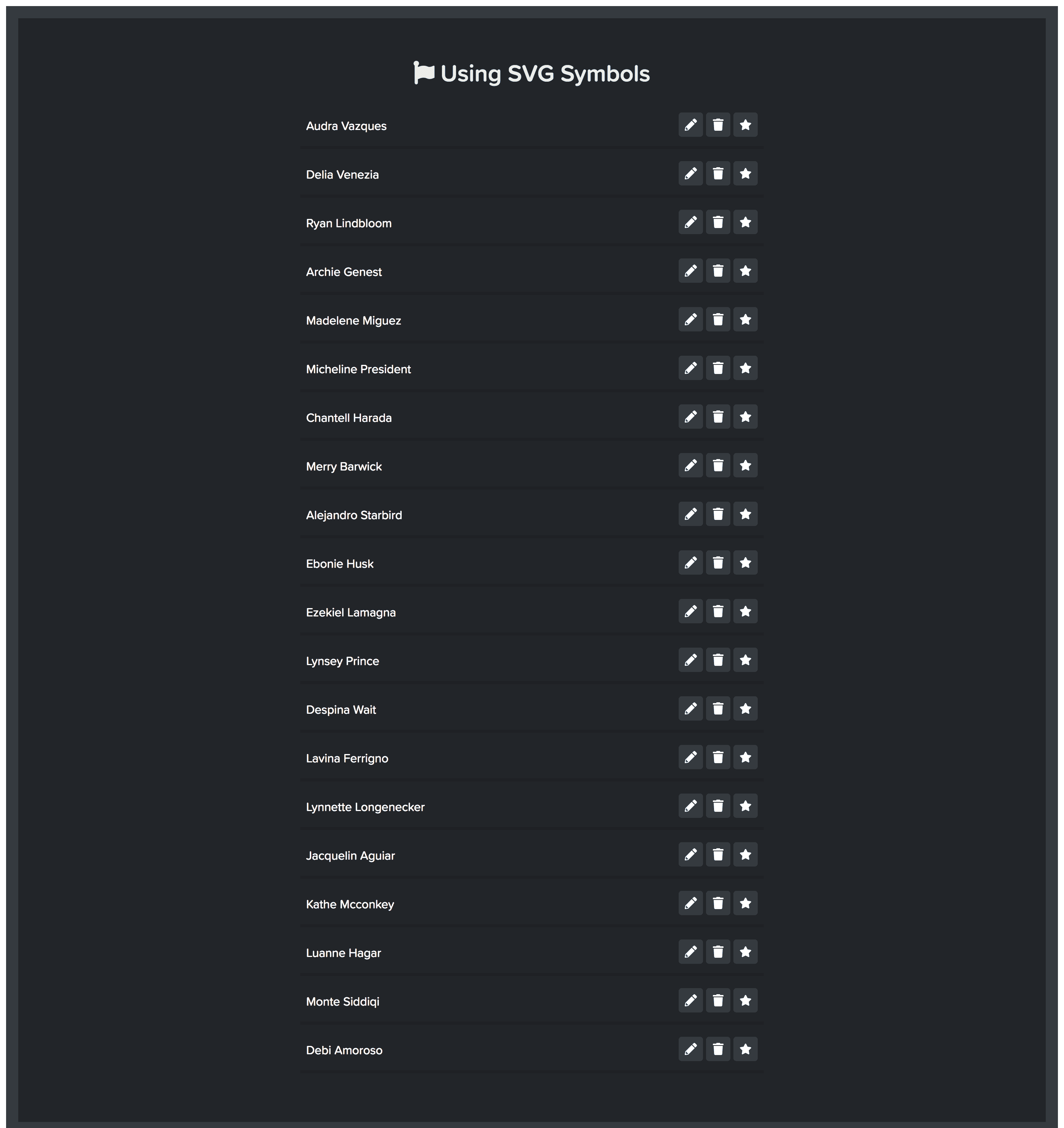
请参阅在 CodePen.io 上工作。

我们将这些图标定义为符号:pencil, trash, star.
<!-- 定义符号,这些在页面上是不可见的 -->
<i data-fa-symbol="delete" class="fas fa-trash fa-fw"></i>
<i data-fa-symbol="edit" class="fas fa-pencil fa-fw"></i>
<i data-fa-symbol="favorite" class="fas fa-star fa-fw"></i>
<!-- 使用定义的符号 -->
<svg><use xlink:href="#edit"></use></svg>
<svg><use xlink:href="#delete"></use></svg>
<svg><use xlink:href="#favorite"></use></svg>使用 data-fa-symbol 通知 Font Awesome SVG 使用 JavaScript 创建符号。 此属性的值成为名称。
<!-- 使用 data-fa-symbol 的值命名符号 -->
<i data-fa-symbol="picture-taker" class="fas fa-camera"></i>
<!-- 使用定义的名称 -->
<svg><use xlink:href="#picture-taker"></use></svg>#注意你的 CSS,Goose
SVG 精灵的缺点之一是需要额外的样式来使它们表现出来。 使用符号时,您需要自己处理。
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -.125em;
}
</style>
<!-- Name symbols with the value of data-fa-symbol -->
<i data-fa-symbol="picture-taker" class="fas fa-camera"></i>
<!-- Use the defined name -->
<svg class="icon"><use xlink:href="#picture-taker"></use></svg> Who doesn't like wafels?